IxD — Prototyping + Finalizing Airline
Reading about prototypes let me see new possibilities in my workflow. Mainly, using low-fidelity prototypes early on with a wireframe. I initially thought of prototyping as a later step, but I realized in reading that this wasn’t taking user experience into consideration. I will definitely start prototyping when I am creating wireframes, and then start visually designing the experience as I iron out the functionality and transitions.
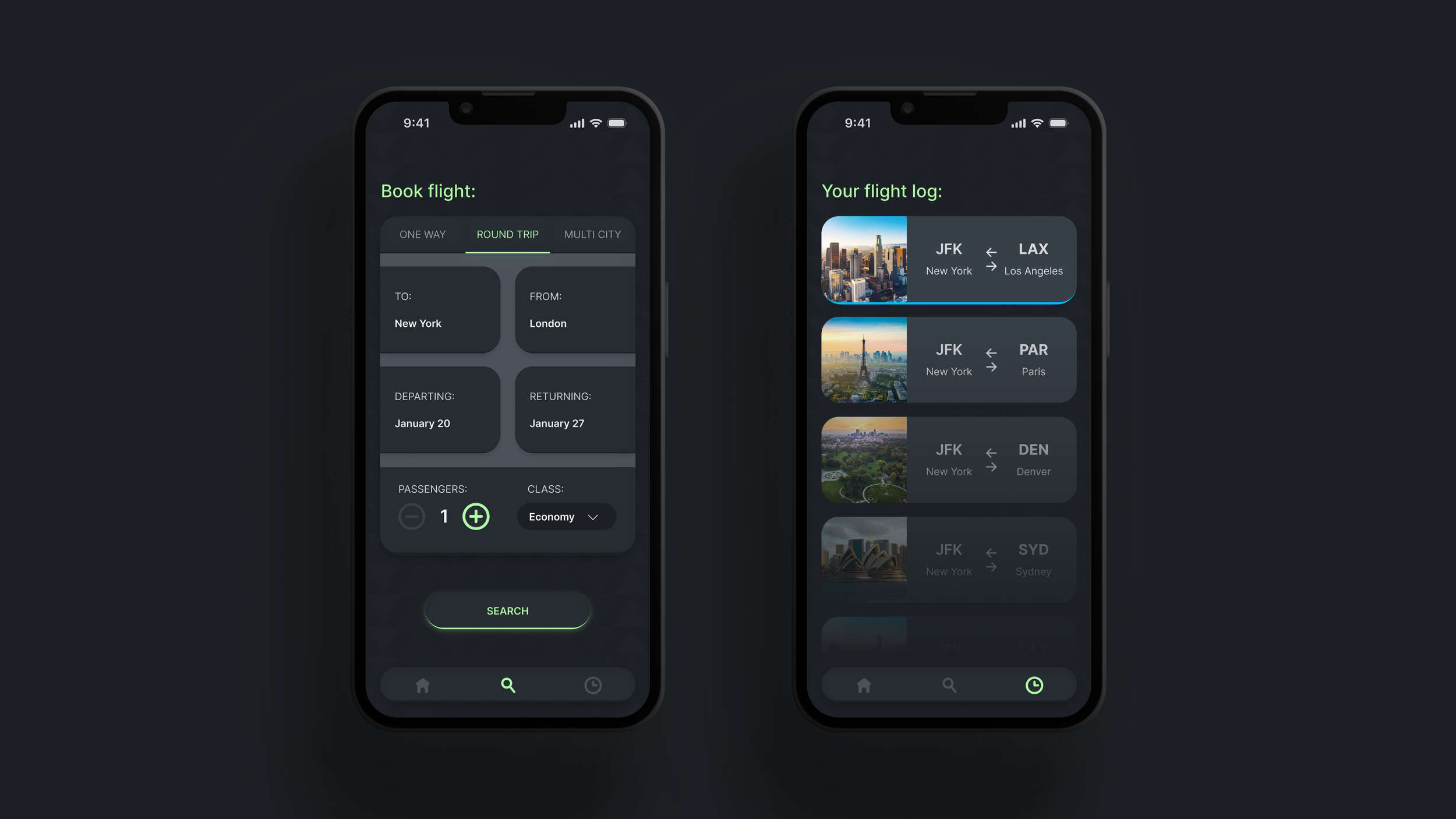
Finishing my airline project, I focused on the details of the app, particularly when it came to accessibility and simplicity. Some elements needed to be toned down, others emphasized. While designing icons, I learned about proportions, grids, and viewing the work at a distance. Icons appeared very different from what I expected when I zoomed out, exposing glaring imbalances in size or symmetry. I added a subtle background to give the app character and a more expensive feel.
The widgets I designed were compact versions of the active welcome screen, enabling a flowing, satisfying transition to the app when the user taps one of the widgets.
The airplane wrap combined the brand assets in a futuristic way using the triangle motif from the logo and using it as a pattern over the plane.